Vì sao cần thêm icon vào menu WordPress?
![]()
Thêm icon vào menu WordPress có một số lợi ích quan trọng sau:
- Trực quan hóa và làm nổi bật menu: Icon là một cách tuyệt vời để trực quan hóa và làm nổi bật các mục menu trên trang web của bạn. Thay vì chỉ sử dụng văn bản, icon giúp tạo ra sự đa dạng và sự phong cách cho menu, thu hút sự chú ý của người dùng.
- Tăng tính nhận diện thương hiệu: Icon có thể được sử dụng để thể hiện thương hiệu của bạn. Bằng cách sử dụng logo hoặc biểu tượng đặc trưng của thương hiệu trong menu, bạn tạo ra một hình ảnh đồng nhất và gắn kết thương hiệu của mình với các mục menu.
- Cải thiện trải nghiệm người dùng: Icon giúp người dùng dễ dàng nhận biết và ghi nhớ các mục menu. Đặc biệt là trong trường hợp menu có nhiều mục con, sử dụng icon có thể giúp hướng dẫn người dùng đến đúng mục mà họ muốn truy cập một cách nhanh chóng.
- Tạo menu linh hoạt và đa dạng: Với icon, bạn có thể tạo ra các menu đa dạng và phong cách. Bạn có thể sử dụng các biểu tượng đặc trưng cho từng danh mục hoặc chủ đề, giúp người dùng dễ dàng xác định nội dung của mỗi mục menu.
- Tăng tính thẩm mỹ: Icon làm cho trang web của bạn trở nên hấp dẫn hơn và chuyên nghiệp hơn. Chúng giúp tạo ra một giao diện người dùng tốt hơn và tăng tính thẩm mỹ cho trang web của bạn.
Tóm lại, việc thêm icon vào menu WordPress giúp nâng cao tính trực quan, tăng tính nhận diện thương hiệu, cải thiện trải nghiệm người dùng và tạo ra một trang web đẹp hơn và chuyên nghiệp hơn.
Để thêm icon vào menu WordPress bằng plugin Menu Icons, bạn có thể tuân theo các bước sau:
1. Đăng nhập vào trang quản lý WordPress bằng tài khoản quản trị.
2. Trong thanh công cụ bên trái, điều hướng đến “Plugins” và chọn “Add New”.
![]()
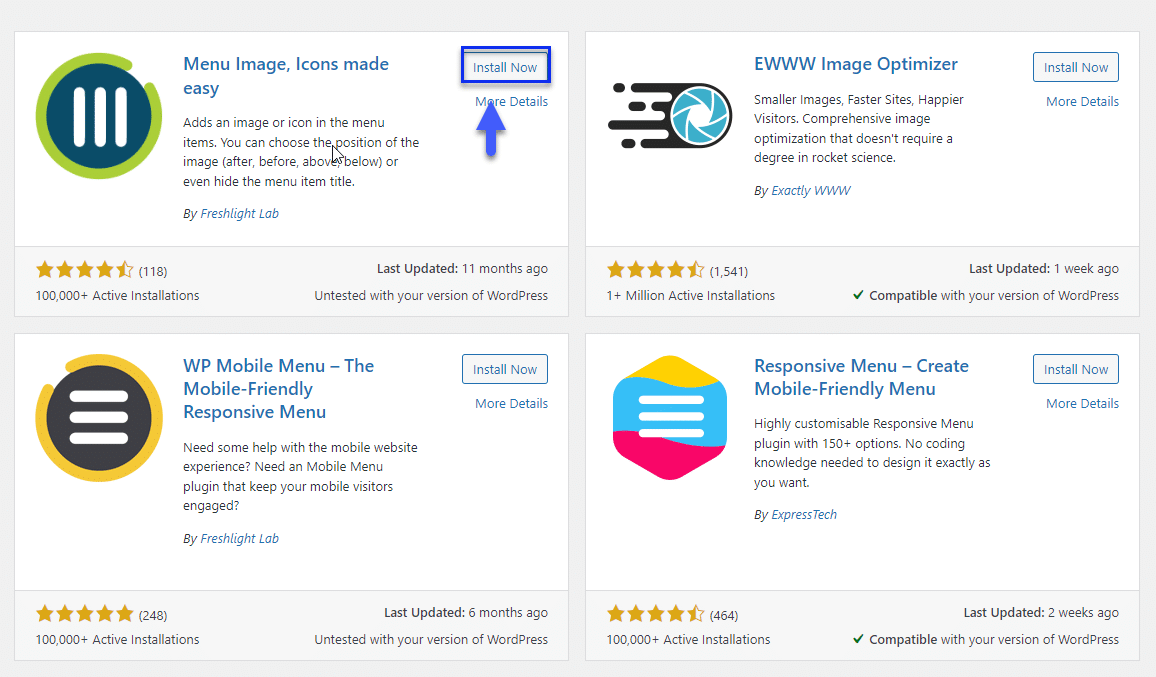
3. Tìm kiếm “Menu Icons” trong hộp tìm kiếm và nhấp vào “Install Now” để cài đặt và kích hoạt plugin.
![]()
4. Sau khi cài đặt thành công, truy cập “Appearance” và chọn “Menus”.5. Trong giao diện “Menu Icons Settings”, bạn có thể chọn icon từ danh sách các loại icon có sẵn như Dashicons, Elusive, Font Awesome, Foundation, Genericons hoặc tải lên file ảnh hoặc SVG trong tab “Global”. Sau đó, nhấp vào “Save Settings” để lưu cài đặt.
![]()
6. Chuyển sang tab “Current Menu” và thực hiện các thiết lập hiển thị icon cho từng mục menu. Sau khi hoàn thành, nhấp vào “Save Settings” để lưu cài đặt.
![]()
7. Trong phần “Menu structure”, chọn mục “Select” (icon) tương ứng với nhãn menu mà bạn muốn thêm icon. Một cửa sổ hiển thị danh sách icon sẽ xuất hiện để bạn lựa chọn.
8. Kiểm tra lại các thiết lập trong phần “Preview” và chỉnh sửa nếu cần thiết. Sau khi hoàn tất, nhấp vào “Save Settings” để lưu tất cả cài đặt và kiểm tra kết quả trên trang web của bạn.
Lưu ý: Khi chọn các loại icon, hãy lưu ý tối ưu hóa để tránh tải quá nhiều fonts và ảnh icon, gây ảnh hưởng đến tốc độ tải trang.
Thêm icon vào menu WordPress bằng plugin Menu Image
Để thêm icon vào menu WordPress bằng plugin Menu Image, bạn có thể làm theo các bước sau:
1. Truy cập vào trang quản lý WordPress và điều hướng đến “Plugins” trong thanh công cụ bên trái. Chọn “Add New”.
2. Tìm kiếm “Menu Image” trong hộp tìm kiếm và nhấp vào “Install Now” để cài đặt và kích hoạt plugin.

3. Sau khi kích hoạt, truy cập “Appearance” và chọn “Menus”.
4. Trong giao diện “Menu Structure”, chọn mục mà bạn muốn thêm icon và nhấp vào dấu mũi tên trong hộp chọn. Ví dụ, chọn mục “Giới thiệu”.
![]()
5. Tại phần cài đặt, sẽ hiển thị nút “Add image/icon”. Nhấp vào đó để mở hộp thoại chèn icon.
– “Title position” cho phép bạn chọn vị trí hiển thị của icon so với tiêu đề của trang.
– “Hide” để ẩn tiêu đề và chỉ hiển thị icon.
– “Above” để tiêu đề nằm phía trên và icon nằm phía dưới.
– “Below” để tiêu đề nằm phía dưới và icon nằm phía trên.
– “Before” để tiêu đề đặt trước icon.
– “After” để tiêu đề đặt sau icon.
– “Use icon/image” cho phép bạn chọn giữa icon và hình ảnh. Nếu chọn icon, bạn có thể chọn từ thư viện icon có sẵn trong plugin. Nếu chọn hình ảnh, bạn có thể tải lên ảnh từ máy tính của mình.
![]()
6. Nhấp vào “Set image” và chọn ảnh từ máy tính hoặc thư viện ảnh WordPress.
7. Dưới phần “Image size”, chọn kích thước cho icon menu. Khuyến nghị sử dụng kích thước 24×24 và 36×36 tương ứng với kích cỡ tiêu đề trang.
![]()
8. Sau khi hoàn tất, nhấp vào “Save Changes”.
9. Lặp lại quá trình trên với các trang khác mà bạn muốn thêm icon cho menu. Sau đó, nhấp vào “Save Menu” ở cuối trang để lưu lại các thay đổi cài đặt.
10. Trở lại trang chủ của bạn và kiểm tra menu để xem icon đã được hiển thị theo những cài đặt của bạn.
Lưu ý: Ngoài plugin Menu Image, còn có những công cụ khác như WP Mega Menu từ MyThemeShop Plugins có thể hỗ trợ thêm icon vào menu WordPress. Nếu bạn quan tâm
Lưu ý về tốc độ tải trang khi thêm icon vào menu
Khi thêm icon vào menu WordPress, có một điều cần lưu ý là tốc độ tải trang có thể bị ảnh hưởng. Hiệu ứng này phụ thuộc vào loại Font Icon mà bạn sử dụng. Do đó, trước khi thêm icon vào trang web của bạn, hãy xem xét xem việc này có thực sự cần thiết hay không, đặc biệt nếu tốc độ tải trang là một yếu tố quan trọng đối với bạn.
Nếu bạn ưu tiên tốc độ tải trang, không nên sử dụng Google Fonts hoặc các loại Font Icon khác, vì chúng có thể làm cho trang web chậm hơn. Thay vào đó, bạn có thể xem xét sử dụng các phương pháp tối ưu hóa tải trang, chẳng hạn như sử dụng các icon được tải trực tiếp từ máy chủ hoặc sử dụng hình ảnh nén để thay thế các icon.
Tóm lại, khi thêm icon vào menu WordPress, hãy xem xét cẩn thận về tốc độ tải trang và đảm bảo rằng việc thêm icon sẽ không ảnh hưởng đáng kể đến trải nghiệm người dùng.
