Lý do cần tạo thumbnail cho bài viết WordPress
Việc tạo thumbnail trên website đem lại nhiều ưu điểm đáng chú ý, nhất là việc tối ưu hóa dung lượng và kích thước hình ảnh để cải thiện tốc độ tải trang. Đồng thời, thumbnail đóng vai trò quan trọng trong việc thu hút người dùng nhấp chuột để xem nội dung. Sự chú trọng vào việc xây dựng thumbnail sẽ đem lại trải nghiệm người dùng tốt hơn và tăng tương tác đáng kể cho trang web. Dưới đây là những lý do quan trọng cần tạo thumbnail cho bài viết trên WordPress:
1. Tăng tương tác cho website: Hình ảnh thumbnail là yếu tố quyết định sự thu hút và tạo ấn tượng ban đầu đối với người dùng. Một thumbnail đẹp mắt và hấp dẫn sẽ kích thích sự tò mò của người dùng, khuyến khích họ nhấp chuột để xem nội dung. Do đó, việc sử dụng thumbnail là một cách hiệu quả để tăng tương tác trên trang web.
2. Cải thiện trải nghiệm người dùng: Hình ảnh thumbnail cùng với tiêu đề giúp người dùng có cái nhìn tổng quan về nội dung của bài viết hoặc video. Điều này giúp tiết kiệm thời gian cho người dùng khi tìm kiếm nội dung phù hợp với nhu cầu của họ, cải thiện trải nghiệm của họ trên trang web.
3. Tiết kiệm tài nguyên trang web: Thumbnail thường có kích thước và dung lượng nhỏ hơn so với hình ảnh gốc. Điều này rất quan trọng khi trang web có nhiều bài viết và hình ảnh. Tối ưu hóa hình ảnh đại diện giúp tiết kiệm tài nguyên và cải thiện tốc độ tải trang.
4. Tiết kiệm không gian: Thumbnail cho phép hiển thị nhiều hình ảnh với kích thước nhỏ gọn, cùng một lúc trên trang web. Điều này đặc biệt hữu ích trên các thiết bị di động và máy tính, giúp tối ưu hóa không gian trang web và tăng khả năng tìm kiếm cho người dùng.
5. Tối ưu hóa cho công cụ tìm kiếm: Tối ưu hóa thumbnail c
ũng đóng góp vào hiệu quả SEO của trang web, tăng tính thân thiện với các công cụ tìm kiếm.
Với những lý do trên, việc tạo thumbnail trở thành một yếu tố quan trọng để nâng cao chuyên nghiệp của trang web và giúp dễ dàng tiếp cận người dùng hơn. Hãy cùng Vietnix khám phá 4 cách đơn giản và nhanh chóng để tạo thumbnail cho bài viết trên WordPress.
| ✅ Cách 1 | ⭐ Thêm ảnh thumbnail vào WordPress bằng hộp thoại Featured Image |
| ✅ Cách 2 | ⭐ Tạo ảnh thumbnail WordPress bằng code |
| ✅ Cách 3 | ⭐ Tạo thumbnail cho bài viết WordPress tự động |
| ✅ Cách 4 | ⭐ Tạo thumbnail WordPress bằng plugin |
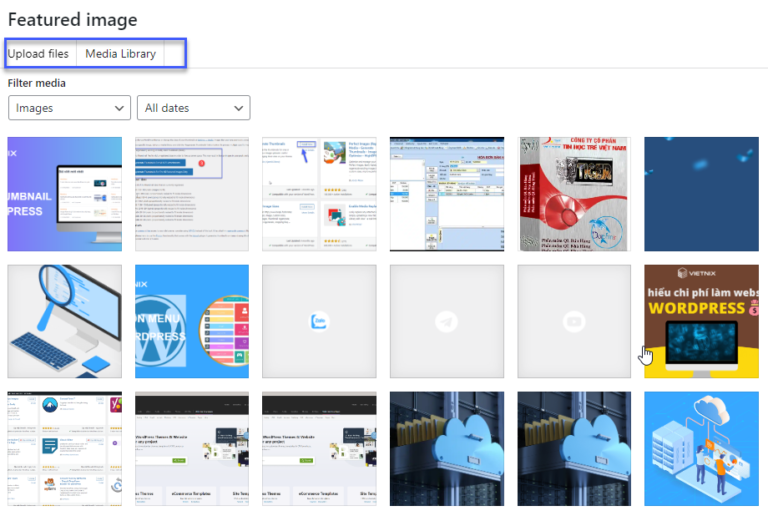
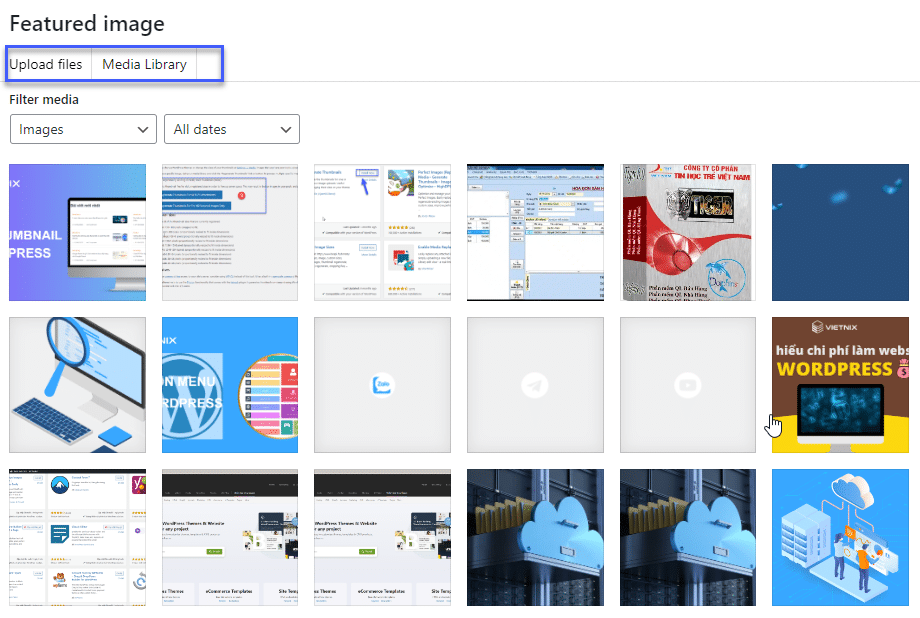
Thêm ảnh thumbnail vào WordPress bằng hộp thoại Featured Image
Để thêm ảnh thumbnail vào bài viết WordPress, bạn có thể sử dụng hộp thoại Featured Image. Trong hộp thoại này, bạn có thể tải ảnh từ máy tính hoặc chọn từ thư viện ảnh hiện có.
Sau khi chọn ảnh, bạn có thể tùy chỉnh tiêu đề, chú thích và mô tả của ảnh. Bạn cũng có thể cắt và chỉnh sửa kích thước của ảnh theo kích thước thumbnail mong muốn. Khi hoàn tất, bạn áp dụng thumbnail bằng cách nhấn nút “Set Featured Image”.
Thumbnail sẽ hiển thị trên các trang của website, bao gồm trang chủ, trang danh mục và trang chi tiết bài viết. Việc sử dụng hộp thoại Featured Image là một cách đơn giản và tiện lợi để thêm thumbnail vào bài viết mà không cần sử dụng mã code hay plugin phức tạp.

Sau khi chọn ảnh, bạn nhấn vào tùy chọn “Post Thumbnails” để thêm ảnh thumbnail vào bài viết. Quá trình này sẽ gắn kết thành công thumbnail với bài viết của bạn.
Tuy nhiên, cần lưu ý rằng cách hiển thị của thumbnail có thể có sự khác biệt nhỏ so với trong giao diện themes. Sự khác biệt này phụ thuộc vào cách themes xử lý hình ảnh đại diện hoặc cách mà nhà phát triển đã thiết lập themes. Nếu bạn muốn tùy chỉnh lại cách hiển thị này, bạn có thể thay đổi mã code tương ứng theo ý muốn.
Hướng dẫn tạo ảnh thumbnail WordPress bằng code
Nếu theme WordPress bạn đang sử dụng không hỗ trợ tính năng Post Thumbnail, bạn có thể tùy chỉnh hình ảnh thumbnail cho bài viết trên website bằng cách thêm một số dòng mã code vào file function.php của theme.
Đầu tiên, bạn cần mở file function.php bằng trình chỉnh sửa mã nguồn. Sau đó, bạn thêm đoạn mã sau vào trong file function.php:
1 | add_theme_support('post-thumbnails'); |
Đoạn mã trên sẽ kích hoạt tính năng Post Thumbnail cho theme. Sau khi thêm mã này, bạn có thể lưu lại file function.php.
Sau khi thực hiện các bước trên, bạn sẽ có thể sử dụng tính năng Post Thumbnail và thêm hình ảnh thu nhỏ cho bài viết trên website của mình.
Lưu ý rằng, việc thêm mã code vào file function.php cần thực hiện cẩn thận và có thể ảnh hưởng đến hoạt động của theme. Để tránh gặp sự cố không mong muốn, bạn nên sao lưu file function.php trước khi thực hiện bất kỳ thay đổi nào.
Đúng rồi, bạn có thể tùy chỉnh ảnh thumbnail cho bài viết trên website bằng cách sử dụng các đoạn mã code phù hợp. Dưới đây là một số ví dụ về cách tùy chỉnh ảnh đại diện trong WordPress:
1. Hiển thị ảnh đại diện mặc định:
1 | <?php the_post_thumbnail(); ?> |
Đoạn mã trên sẽ hiển thị ảnh đại diện mặc định của bài viết.
2. Đặt kích thước tùy chỉnh cho ảnh đại diện:
1 | <?php the_post_thumbnail('custom-size'); ?> |
Trong đó ‘custom-size’ là tên của kích thước ảnh được định nghĩa trước đó. Bạn có thể thay đổi ‘custom-size’ thành tên kích thước mà bạn muốn sử dụng.
3. Tạo kích thước ảnh đại diện mới:
1 | add_image_size('custom-size', 300, 200, true); |
Đoạn mã trên sẽ tạo một kích thước ảnh mới có chiều rộng 300px và chiều cao 200px. Tham số cuối cùng là true/false, xác định liệu ảnh có bị cắt đi để thay đổi tỷ lệ khung hình hay không.
4. Hiển thị ảnh đại diện tùy chỉnh kèm phụ đề:
1 | <?php the_post_thumbnail('custom-size', array('class' => 'custom-class', 'title' => 'Custom Title')); ?> |
Trong đoạn mã trên, ‘custom-class’ là tên lớp CSS và ‘Custom Title’ là tiêu đề tùy chỉnh của ảnh đại diện.
Bằng cách sử dụng các đoạn mã code này, bạn có thể tùy chỉnh ảnh đại diện theo mong muốn trong WordPress và kết hợp chúng với các phụ đề và lớp CSS tùy chỉnh.
Tạo thumbnail cho bài viết WordPress tự động
Để cài đặt cho WordPress thêm ảnh đại diện tự động cho các bài viết, bạn có thể sử dụng đoạn mã sau trong file functions.php của giao diện đang được sử dụng:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | function auto_set_featured_image() { global $post; // Kiểm tra xem bài viết đã có ảnh đại diện chưa if (!has_post_thumbnail($post->ID)) { // Lấy danh sách hình ảnh trong bài viết $attachments = get_children( array( 'post_parent' => $post->ID, 'post_type' => 'attachment', 'post_mime_type' => 'image', 'numberposts' => 1, 'order' => 'ASC', ) ); // Nếu có hình ảnh trong bài viết, sử dụng hình ảnh đầu tiên làm ảnh đại diện if ($attachments) { foreach ($attachments as $attachment) { set_post_thumbnail($post->ID, $attachment->ID); break; } } } } // Kích hoạt chức năng thêm ảnh đại diện tự động add_action('publish_post', 'auto_set_featured_image'); add_action('save_post', 'auto_set_featured_image'); add_action('draft_to_publish', 'auto_set_featured_image'); add_action('new_to_publish', 'auto_set_featured_image'); add_action('pending_to_publish', 'auto_set_featured_image'); |
Đoạn mã trên sẽ kiểm tra xem bài viết đã có ảnh đại diện chưa. Nếu chưa có, nó sẽ lấy danh sách hình ảnh trong bài viết và sử dụng hình ảnh đầu tiên làm ảnh đại diện. Bạn có thể thay đổi số lượng hình ảnh lấy trong bài viết bằng cách sửa giá trị của tham số ‘numberposts’. Đồng thời, các hàm ‘add_action’ sẽ kích hoạt chức năng thêm ảnh đại diện tự động khi bài viết được xuất bản hoặc lưu.