Bảng tổng hợp Shortcode của WooCommerce
Với danh sách này, bạn có thể dễ dàng tham khảo và áp dụng các mã ngắn vào bài viết và trang web của mình. Hãy cùng khám phá và tìm hiểu chi tiết về từng Shortcode để tối ưu hóa tính năng và nội dung trên trang thương mại điện tử của bạn.
| Shortcode | Giải thích |
|---|---|
| ✅ [woocommerce_cart] | ⭐ Hiển thị trang giỏ hàng. |
| ✅ [woocommerce_checkout] | ⭐ Hiển thị trang thanh toán. |
| ✅ [woocommerce_my_account] | ⭐ Hiển thị trang tài khoản của người dùng. |
| ✅ [woocommerce_order_tracking] | ⭐ Hiển thị form theo dõi đơn hàng. |
| ✅ [add_to_cart id=”99″ style=”border-right:1px solid #ccc”] | ⭐ Hiển thị giá cùng với nút thêm vào giỏ hàng của sản phẩm theo ID riêng. |
| ✅ [add_to_cart_url id=”99″] | ⭐ Yêu cầu báo lại URL trên nút thêm vào giỏ hàng của sản phẩm theo ID riêng. |
| ✅ [products tag=”hoodie”] | ⭐ Chỉ cho phép hiển thị những sản phẩm nào có thẻ “hoodie”. |
| ✅ [product_page id=”99″] | ⭐ Hiển thị trang sản phẩm đầy đủ theo ID. |
| ✅ [product_page sku=”FOO”] | ⭐ Hiển thị trang sản phẩm theo SKU. |
| ✅ [products id=”7, 9, 22, 15, 22, 67″ orderby=”title” order=”desc”] | ⭐ HIển thị bộ sản phẩm theo SKUS hoặc ID. |
| ✅ [products limit=”4″ columns=”4″ orderby=”id” order=”DESC” visibility=”visible”] | ⭐ Hiển thị sản phẩm mới nhất đầu tiên và có 4 sản phẩm trên cùng 1 hàng. |
| ✅ [products limit=”4″ columns=”4″ orderby=”popularity” class=”quick-sale” on_sale=”true” ] | ⭐ Hiển thị 4 sản phẩm ngẫu nhiên. |
| ✅ [products limit=”4″ columns=”2″ visibility=”featured” ] | ⭐ Hiển thị sản phẩm nổi bật với mỗi hàng là 2 sản phẩm và tối đa là 4 mặt hàng. |
| ✅ [products limit=”3″ columns=”3″ best_selling=”true” ] | ⭐ Hiển thị 3 sản phẩm bán chạy nhất của bạn trên cùng 1 hàng. |
| ✅ [product_attribute attribute=”color” filter=”black”] | ⭐ Liệt kê các sản phẩm dựa trên thuộc tính sản phẩm. |
| ✅ [featured_products per_page=”12″ columns=”3″ orderby=”date” order=”desc”] | ⭐ Hiển thị danh sách sản phẩm nổi bật. |
| ✅ [recent_products per_page=”4″ columns=”1″ orderby=”date” order=”desc”] | ⭐ Hiển thị 4 sản phẩm gần đây nhất trong 1 cột và được sắp xếp theo thứ tự ngày giảm dần. |
| ✅ [products columns=”3″ attribute=”season” terms=”warm” orderby=”date”] | ⭐ Thao tác này giả định bạn có 3 sản phẩm trong mỗi hàng, bạn muốn hiển thị tất cả các mặt hàng “Mùa hè” với season thuộc tính là mùa và thuộc tính là ấm áp. Sau khi chèn mã Shortcode này, sản phẩm sẽ được sắp xếp từ mới nhất cho đến cũ nhất. |
| ✅ [top_rated_products per_page=”6″ columns=”2″] | ⭐ Liệt kê những sản phẩm được xếp hạng cao nhất dựa trên đánh giá. |
| ✅ [sale_products per_page=”12″ orderby=”sale_price” order=”desc”] | ⭐ Liệt kê tất cả các sản phẩm đang được bạn cung cấp. |
| ✅ [best_selling_products per_page=”8″] | ⭐ Cho phép hiển thị tất cả các sản phẩm bán chạy nhất đang được cửa hàng bán. |
| ✅ [related_products per_page=”4″] | ⭐ Hiển thị sản phẩm liên quan. |
| ✅ [product_category category=”truck-parts”] | ⭐ Hiển thị cùng lúc nhiều sản phẩm trong một doanh mục nhất định dựa trên các Args (đối số) được cung cấp. |
| ✅ [product_categories number=”0″ parent=”0″] | ⭐ Chỉ cho phép hiển thị các danh mục thuộc cấp cao nhất. |
| ✅ [product_categories number=”12″ ids=”2, 6, 7, 10″] | ⭐ Hiển thị cùng lúc nhiều danh mục sản phẩm. |
| ✅ [shop_messages] | ⭐ Cho phép hiển thị thông báo WooCommerce notifications trên các trang không phải WooCommerce (ví dụ như “Sản phẩm đã được thêm vào giỏ hàng”). |
| ✅ [woocommerce_product_search] | ⭐ Cho phép chèn phương tiện tìm kiếm và lọc trực tiếp bên trong các trang và bài đăng. |
| ✅ [woocommerce_product_filter] | ⭐ Hiển thị bộ lọc tìm kiếm sản phẩm trực tiếp. |
| ✅ [woocommerce_product_filter_attribute] | ⭐ Hiển thị bộ lọc thuộc tính sản phẩm trực tiếp. |
| ✅ [woocommerce_product_filter_category] | ⭐ Hiển thị bộ lọc danh mục sản phẩm trực tiếp. |
| ✅ [woocommerce_product_filter_price] | ⭐ Hiển thị bộ lọc giá sản phẩm trực tiếp. |
| ✅ [woocommerce_product_filter_tag] | ⭐ Hiển thị bộ lọc thẻ sản phẩm trực tiếp. |
Cách sử dụng Shortcode
Bạn có thể áp dụng các Shortcode này trên trang và bài đăng của trang web WordPress của mình. Đối với người dùng sử dụng trình chỉnh sửa ngắn (block editor), bạn chỉ cần dán Shortcode vào khối mã ngắn sẵn có. Trong khi đó, người dùng sử dụng trình chỉnh sửa cổ điển (classic editor) có thể dán Shortcode trực tiếp vào trang hoặc bài đăng.
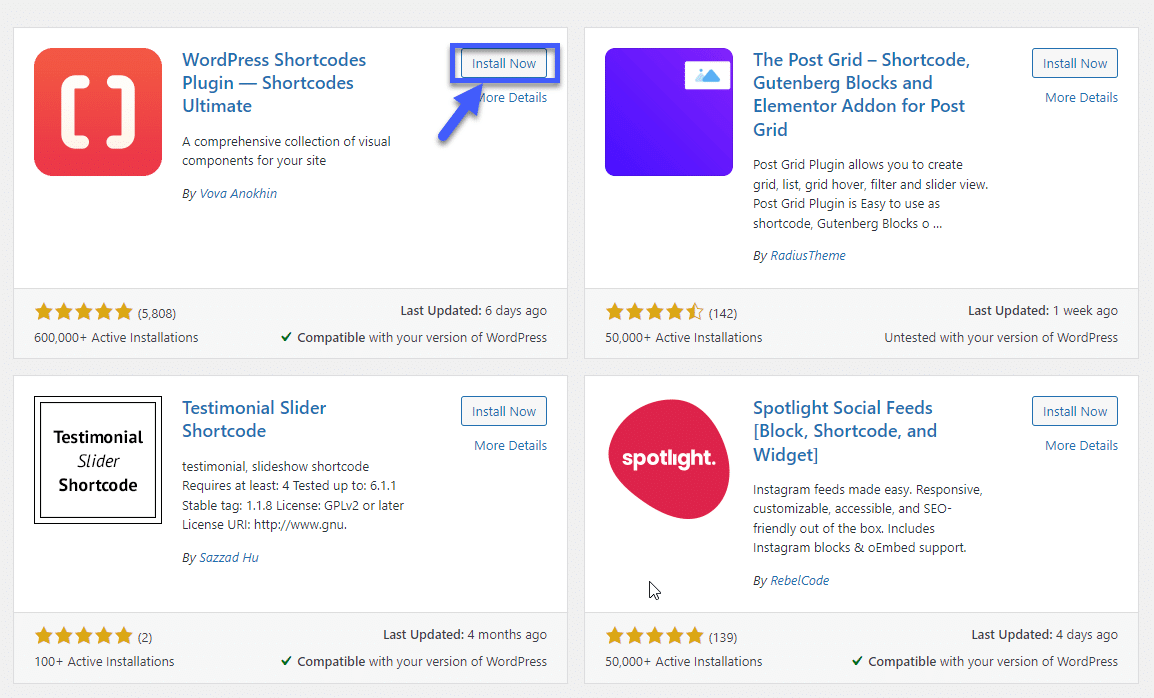
Nếu bạn chưa biết cách tạo Shortcode cho WordPress, việc sử dụng chúng có thể trở nên khó khăn. Tuy nhiên, khi bạn nắm rõ cách tạo Shortcode, bạn sẽ dễ dàng thực hiện các thao tác và làm cho trang web của mình trở nên nổi bật hơn.

Giải thích về Args (Arguments)
“Args” là viết tắt của “Arguments” (đối số), được sử dụng để cung cấp thông tin cụ thể cho Shortcode. Ví dụ, khi bạn thêm “id=’999′” vào Shortcode [add_to_cart], bạn sẽ tạo ra một nút “Thêm vào giỏ hàng” cho sản phẩm có ID là 999.
Hiện nay, Vietnix đang cung cấp dịch vụ hosting/VPS với giá chỉ từ 5.000 VND/tháng và đi kèm với đó là một ưu đãi đặc biệt. Bạn sẽ được tặng miễn phí bộ theme và plugin trị giá lên đến 800USD, trong đó bao gồm cả WP Shortcode. WP Shortcode là một plugin giúp người dùng dễ dàng thêm các phần tử vào trang web, chẳng hạn như nút cảnh báo, tab, accordions và chèn bản đồ Google Maps, từ đó tạo nên một trang web đa dạng và hấp dẫn.
Rất mong rằng viết lại này đáp ứng được yêu cầu của bạn. Nếu cần thêm sự hỗ trợ hoặc có yêu cầu khác, hãy để tôi biết.

Đăng ký sử dụng dịch vụ hosting/VPS tốc độ cao của Web2m để được sở hữu bộ quà tặng hấp dẫn này, kèm theo nhiều lợi ích thiết thực cho quá trình xây dựng và phát triển website nhé.
Cuối cùng, đó là bảng tổng hợp đầy đủ nhất về các Shortcode của WooCommerce mà bạn có thể tham khảo. Đừng quên chia sẻ bài viết để mọi người cùng đọc và tận hưởng những thông tin bổ ích mà nó mang lại.